PARTE II. CREANDO LA BASE DE DATOS Y CONECTANDOLA A NUESTRO PROYECTO
1. Crear nuestra base de datos en PostgreSQL.
Usando cualquier Administrador (psql, pgadmin3, pgmanager, etc etc) para PostgreSQL creamos una base de datos que se llame "biblioteca".
2. Haciendo la conexion.
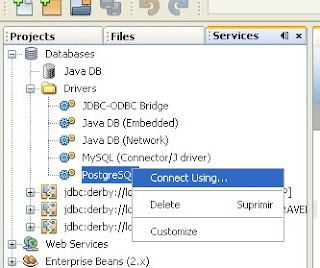
Vamos a netbeans y seleccionamos la ficha Services, alli desplegamos el Nodo Databases -> Drivers, luego hacemos click derecho en sobre PostgreSQL* y escogemos "Connect using..."

*Si no tenemos el driver listado debemos agregarlo, bajando el driver jdbc para PostgreSQL de http://pgfoundry.org/projects/jdbc/ y agregandolo con las opciones que netbeans nos da.
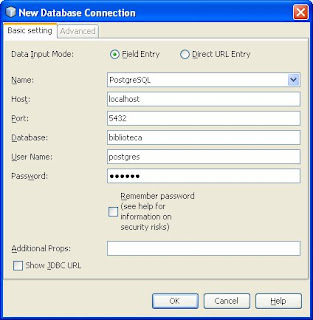
Luego nos aparece la ventana para configurar nuestra conexion usando el driver jdbc de PostgreSQL, asi que solo ponemos lo que corresponda en cada campo, mas o menos como la figura siguiente:

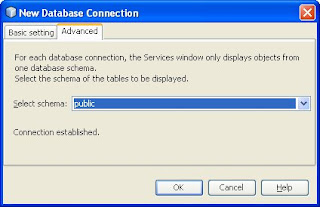
Le damos click en "OK", nos pide escoger el esquema, asi que seleccionamos "public" y hacemos click en "Ok",

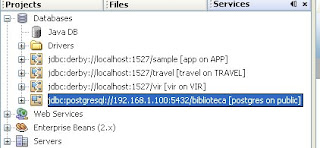
con lo que tenemos un nuevo nodo en el arbol bajo Databases.. algo como la figura:

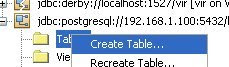
desplegamos el nuevo nodo y veremos 3 carpetas "Tables", "Views" y "Procedures". Hacemos click derecho sobre "Tables" y escogemos la opcion "Create Table"..

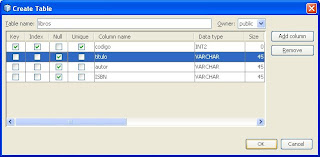
nos aparece el formulario de creacion de una nueva tabla, asi que crearemos nuestra tabla que se llame "libros" y con los campos como se muestran en la figura (para agregar un nuevo campo solo debemos hacer click en el boton "Add column"):

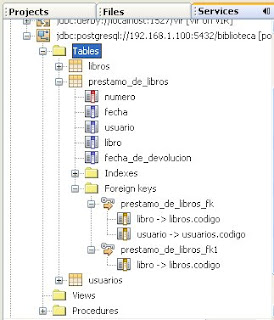
Asi podemos crear tambien las otras tablas necesarias para nuestra aplicacion: "usuarios" y "prestamo_de_libros", soy consciente de que no uso ningun estandar de nomenclatura ni que el diseño de la base de datos es el adecuado y bla bla bla.. solo es un EJEMPLO con fines netamente didacticos :o), aun asi recomiendo dar integridad referencial (claves foraneas en la tabla "prestamo_de_libros" con algun otro administrador de PostgreSQL de tal forma que cuando despleguemos el nodo "Foreign keys" de la tabla "prestamo_de_libros" tengamos algo como la figura siguiente:

Bueno para los que deseen solamente crear la base de datos desde cualquier otro medio y empezar a hacer la aplicacion aqui les doy el script de creacion de la base de datos "biblioteca":
CREATE TABLE public.libros (
codigo smallint NOT NULL,
titulo character varying(45),
autor character varying(45),
isbn character varying(45)
) WITHOUT OIDS;
--
CREATE TABLE public.usuarios (
codigo smallint NOT NULL,
nombre character varying(50),
direccion character varying(50),
documento character varying(15),
telefono character varying(15),
fecha_nacimiento date,
sexo character(1)
) WITHOUT OIDS;
--
CREATE TABLE public.prestamo_de_libros (
numero integer NOT NULL,
fecha date NOT NULL,
usuario smallint NOT NULL,
libro smallint NOT NULL,
fecha_de_devolucion date NOT NULL
) WITHOUT OIDS;
--
ALTER TABLE ONLY libros
ADD CONSTRAINT libros_pkey PRIMARY KEY (codigo);
--
ALTER TABLE ONLY usuarios
ADD CONSTRAINT usuarios_pkey PRIMARY KEY (codigo);
--
ALTER TABLE ONLY prestamo_de_libros
ADD CONSTRAINT prestamo_de_libros_pkey PRIMARY KEY (numero);
--
ALTER TABLE ONLY prestamo_de_libros
ADD CONSTRAINT prestamo_de_libros_fk FOREIGN KEY (usuario) REFERENCES usuarios(codigo) ON UPDATE RESTRICT ON DELETE RESTRICT;
--
ALTER TABLE ONLY prestamo_de_libros
ADD CONSTRAINT prestamo_de_libros_fk1 FOREIGN KEY (libro) REFERENCES libros(codigo) ON UPDATE RESTRICT ON DELETE RESTRICT;
3. Enlazando el componente "Table".
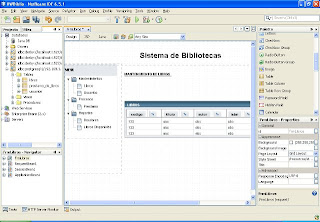
Abrimos la pagina "FrmLibros" que hicimos anteriormente, luego vamos a nuestra paleta de componentes y jalamos un componente de tipo "Table" a la pagina,
le cambiamos el titulo a "LIBROS", y quedara algo asi:

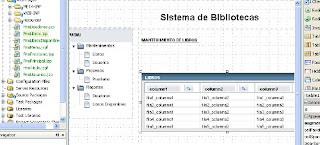
luego vamos a la ficha "Services", seleccionamos nuestra tabla "Libros" y con el mouse la arrastramos y soltamos sobre el objeto "Table1" que acabamos de colocar en la pagina "FrmLibros" que tenemos abierta, aqui se puede demorar unos segundos en refrescar, y luego tendremos algo como se muestra:

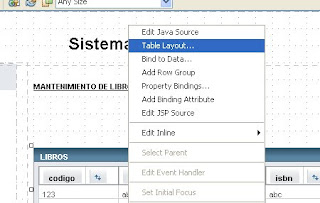
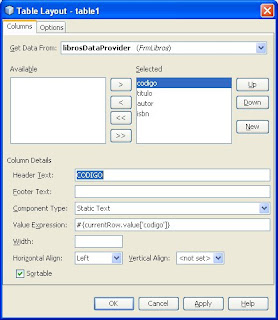
Con esto se ha enlazado el Table con la tabla Libros de la base de datos. Se pueden dar algunas opciones para personalizar el diseño de la tabla usando la ventana de propiedades o haciendo click derecho sobre la tabla y escogiendo la opcion "Table Layout...". Por ejemplo vamos a corregir los titulos para que esten en mayusculas. Hacemos click derecho sobre Table1, escogemos "Table Layout...":

Alli podemos modificar muchos atributos mas, como alineacion de los datos, ancho de columnas, quitar columnas, agregar, etc etc.

Con esto ya podemos ejecutar "F6" y podremos ver los datos de nuestra tabla Libros.
Bueno dejo esta parte ahi, sino me demorarare mas en publicar.. la proxima si sera el insertar borrar y actualizar datos... y prometo que sera en menos tiempo que este post :o) , ademas revisare la nueva version de Netbeans 6.7, haber que cambios hay para VisualWeb. See yaaa


Está muy bien este tutorial, pero lo malo es que al probarlo, la tabla tiene muchos campos y se me sale de la pantalla, ¿Existe alguna manera de ponerle unos scrollbars a la tabla para tenerla controlada con un tamaño fijo?
ResponderEliminarUn saludo
bueno el post, muy agradecido ya que me estoy iniciando en esto despues de tanto swing.... estare esperando la 3º parte, espero que no te demores..... gracias
ResponderEliminarMe han pedido algo de este estilo y me está siendo de gran ayuda. Espero ansioso más actualizaciones.
ResponderEliminarUn saludo!
Hola. He seguido el tutorial paso a paso, excepto lo de crear una base de datos porque ya tenía una creada en el pgAdminIII. Cuando ejecuto me dice que no encuentra elementos y no sé qué hacer.
ResponderEliminarWenas....
ResponderEliminarAlguien sabe la manera de cargar dinamicamente aquella tabla?? que no sea arrastrando y soltando sino que a codigo ??? necesito cargar en vez de una base de datos, un arraylist y nose como montarla en la tabla.... ojala alguien responda. gracias!
Me a encantado el tuto, sobre todo porque me estoy iniciando en jsf me ha salido a la perfeccion, espero con ansias las demas partes
ResponderEliminarYo tb tengo la duda del último anónimo. necesito cargar datos desde un arraylist y luego tener una columna con textFields vacios para leer esos datos...
ResponderEliminaralguien tiene alguna idea?
holissss, necesito tu ayuda sera que me puedes mandar tu correo porfis , me llamo airinth, coy de colombia graciasssssssssss, esta muy bueno tu tutorial.... mi correo es airinthandrea@hotmail.com...gracias
ResponderEliminarHola existe la posibilidad de poner los datos de la tabla sin necesidad de arrastrar y soltar... osea que desde codigo poder poner los datos a la tabla... e intentado y no e podido ojala me ayuden..
ResponderEliminarhola, me gustaría saber si alguien ha probado borrar datos (directamente de la base de datos) y ha vuelto a recargar la página del navegador. Pregunto esto porque a mi no me actualiza la página, es como si los datos que se cargan en la página solo son los que están en la base de datos al momento de realizar la vinculación en tiempo de edición.
ResponderEliminarSaludos.
ya solucioné mi problema (post anterior). Me faltaba agregar el método refresh() al dataprovider en el método prerender o donde se necesite.
ResponderEliminarpersonDataProvider.refresh();
Saludos
AQUI UNA PRUEBA PARA ASOCIAR UN DROPDOWN CON UNA LISTA DE UN ARRAYLIST:
ResponderEliminarINICIALMENTE SE DECLARA LA VARIABLE QUE CONTENDRA LA LISTA DE OPCIONES:
private com.sun.webui.jsf.model.Option lista[];
LUEGO:
//metodo _init() de la clase que maneja el jsf
private void _init() throws Exception {
String cadena[]={"cero","uno","dos","tres","cuatro","cinco","seis","siete","ocho","nueve"};
ArrayList l=new ArrayList();
for(int i=0;i<10;i++){
ArrayList l1=new ArrayList();
l1.add(String.valueOf(i));
l1.add(cadena[i]);
l.add(l1);
}
setLista(new Option[l.size()]);
for(int i=0;i<10;i++){
ArrayList l1=(ArrayList)l.get(i);
getLista()[i]=new com.sun.webui.jsf.model.Option((String)l1.get(0),(String)l1.get(1));
}
}
Y POR ULTIMO EN EL CODIGO DEL JSF SE ASOCIA EL DROPDOWN CON LA LISTA ANTERIOR DE OPCIONES ANTERIOR CON EL FRAGMENTO items="#{Page2.lista}". VER LINEA COMPLETA:
<
webuijsf:dropDown binding="#{Page2.dropDown1}" id="dropDown1" items="#{Page2.lista}"
style="position: absolute; left: 120px; top: 72px; height: 24px" width="192"/>
ATTE: ING. HUMBERTO PRADA
la publicacion del anonimo del 10 de noviembre, me sirvio mucho, yo tambien necesitaba refrescar los datos y con el metodo refresh del DataProvider me sirvio, era justo lo que necesitaba, gracias por la ayuda :P
ResponderEliminarBUEN TUTO MAN, ESTOY A LA ESPERA DE LA TERCERA PARTE CUANDO LA PUBLICASS
ResponderEliminarporfa cuanto antes ps
ResponderEliminarhay alguna tercera parte de esto???
ResponderEliminarHoola!!!]y la siguiente parte???
ResponderEliminarexistio la tercera parte pienso q no!!!
ResponderEliminartengo grandes inconvenientes al momento de arrastar la tabla de la b/d al elemento tabla no se me carga nada en la tabla sera acaso q debo construir el mismo elemento de columnas q tiene la tabla de b/d
ResponderEliminarHola necesito su ayuda por favor estoy haciendo un programa en visual web java server faces pero no me aparece nada al momento que quiero agregar la coneccion con la base de datos en services databases
ResponderEliminarEs muy buen tutoria ... la parte 3??? los ABM???
ResponderEliminar