El ejemplo es un pequeño sistema de Bibliotecas en el cual se tiene mantenimiento de Libros, Autores y Usuarios, y se pueden realizar los prestamos de libros y algunas consultas basicas. Espero en el transcurso de cada semana o antes ir subiendo cada parte de esta guía.
PARTE I. CREANDO EL PROYECTO Y LA INTERFAZ
1. Crear el proyecto

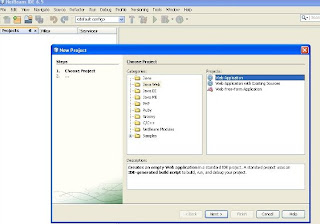
 Usamos las opciones segun las figuras:
Usamos las opciones segun las figuras:Tipo de Proyecto: Java Web -> Web application

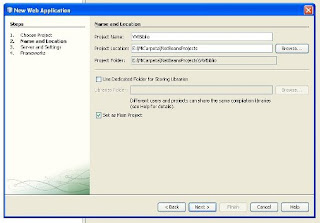
Llamaremos al proyecto "VWBiblio":
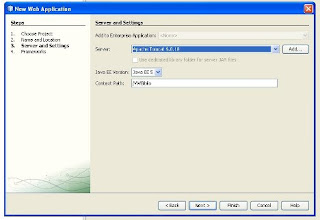
 Seleccionamos el Servidor de Aplicaciones: yo uso tomcat por lo comercial que es, por ejemplo hay muy pocos host que te den un servidor Glassfish, hay mas documentación y ayuda sobre tomcat; asi que por eso prefiero usarlo.
Seleccionamos el Servidor de Aplicaciones: yo uso tomcat por lo comercial que es, por ejemplo hay muy pocos host que te den un servidor Glassfish, hay mas documentación y ayuda sobre tomcat; asi que por eso prefiero usarlo.
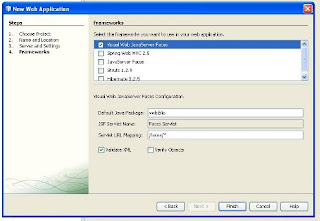
Seleccionamos el framework: VisualWeb JavaServer Faces
 Le damos en "Finish" y ya tenemos creado nuestro proyecto.
Le damos en "Finish" y ya tenemos creado nuestro proyecto.2. Creando la Pagina Principal (Menu y fragments)
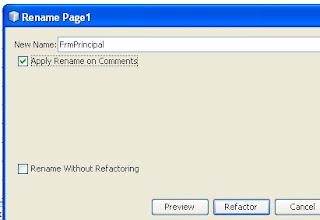
La pagina por default se llama Page1.jsp, la renombramos(Ctrl+R) a FrmPrincipal (me gusta usar esa nomenclatura :o) ) y presionamos "Refactor"

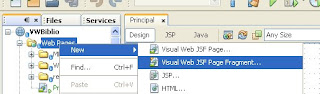
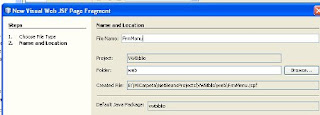
Agrego una pagina del tipo Fragment para el menu y la llamare "FrmMenu",


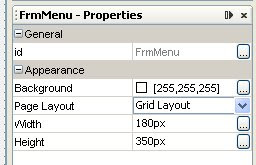
Ajusto el ancho y largo del fragment (widht= ,height= )

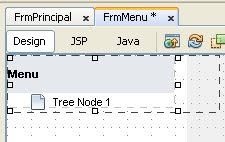
Luego agrego un control del tipo "Tree", al colocarlo me pide editar el titulo y le pongo "MENU".

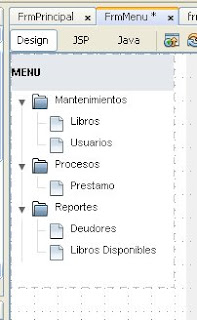
Agrego TreeNodes haciendo click derecho sobre el nodo padre y click en "Add Tree Node" hasta tener un menu como el de la figura.

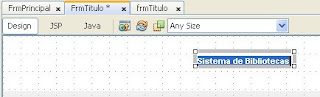
Agrego otra pagina de tipo Fragment para la barra de Titulo y le pongo de nombre "Frmtitulo"
 Luego configuro el ancho=800px y alto=75px.
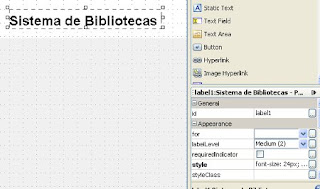
Luego configuro el ancho=800px y alto=75px.Agrego un control de tipo Label y cambio el texto a "Sistema de Bibliotecas"

Cambio el tamaño de la fuente del Label a 24px, eso lo hago modificando la propiedad "Style" del Label.

Cerramos guardando FrmMenu y FrmTitulo.
Ahora vamos a la pagina FrmPrincipal que sera la que contenga los fragments que hemos creado.
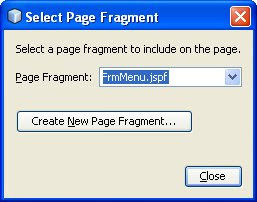
Agregamos un control del tipo "Page Fragment Box", aparece una venta donde se puede seleccionar el fragmento a agregar, automaticamente se seleccionara el fragment "FrmMenu.jspf" que es el Menu que creamos anteriormente, asi que solo hacemos click en el boton "Close"

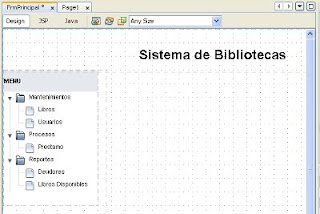
Agregamos otro "Page Fragment Box" y en la ventana de seleccion escogemos "FrmTitulo.jspf", luego le damos en "Close" con lo cual tenemos los dos fragment en nuestra pagina principal. Los ubicamos usando el mouse de tal forma que nos quede como la figura siguiente.

3. Agregando las demas paginas y la navegacion del Menu.
Como ya tenemos nuestra pagina principal con titulo y Menu, ahora agregaremos las demas paginas de nuestro proyecto y la enlazaremos al Menu de navegacion que hemos creado.
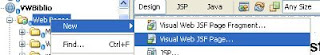
Click derecho en "Web Pages" del proyecto y New -> "VisualWeb JSF Page".

Le cambio del nombre a FrmLibros y le doy click en el boton "Finish".
Del mismo modo agregamos las paginas FrmUsuarios, FrmPrestamo, FrmDeudores y FrmLibrosDisponibles.
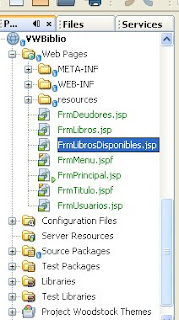
Por lo que nuestra carpeta "WebPages" quedara como la figura siguiente:

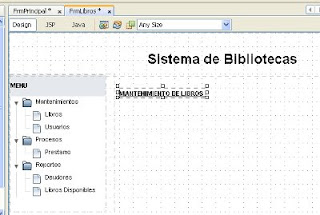
Ahora abrimos la pagina "FrmLibros" y agregamos los fragments FrmMenu y FrmTitulo al igual que hicimos en la pagina principal "FrmPrincipal".
Tambien agregamos un control de tipo Label y le ponemos como texto "MANTENIMIENTO DE LIBROS". Con ello nos debera quedar una pagina como se muestra en la figura:
 Ahora para añadirle la navegacion al menu: regresamos a la pagina de tipo Fragment "FrmMenu", alli seleccionamos el nodo Libros de nuestro Menu,
Ahora para añadirle la navegacion al menu: regresamos a la pagina de tipo Fragment "FrmMenu", alli seleccionamos el nodo Libros de nuestro Menu,
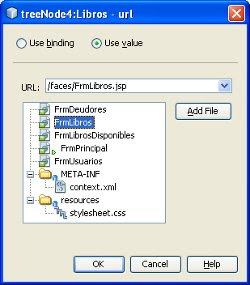
Luego vamos a la propiedad "url" y la cambiamos usando el boton del lado derecho "...", al aparecer la ventana seleccionamos la pagina "FrmLibros" y hacemoc click en el boton "Ok".

Debemos hacer lo mismo para las otros nodos del Menu y cambiar su propiedad "url" segun la pagina que corresponda.
Con ello si ejecutamos nuestra aplicacion (presionando F6) tendremos ya nuestro aplicativo web con un menu con el que podemos navegar entre las diferentes opciones.
Esto todo por ahora, la siguiente parte sera hacer el primer mantenimiento, para lo que usaremos PostgreSQL enlazado a nuestro proyecto VisualWeb JSF. Bye

chido, estoy esperando la segunda parte :D cuando lo publicas?
ResponderEliminarQue buen tutorial, muy bien explicado, te felicito, esperando la segunda parte.
ResponderEliminarBuenísimo el tutorial, espererando también la segunda parte...
ResponderEliminarMuy bien... en lista de espera para la segunda parte....
ResponderEliminarLo Felicito de sobremanera compañerito !!! Esta muy buena esta guia, espero lo actualize pronto con las siguientes partes. Quedo a la espera ... Gracias
ResponderEliminarJeje gracias a todos, han sido dias muy ocupados pero ya estoy terminando la segunda parte, este fin de semana debo publicarla. gracias a todos por sus comentarios
ResponderEliminarMUY BUENO TU PEQUEÑO TUTORIAL ESTA MUY ENTENDIBLE..
ResponderEliminarNO PODRIAS HABLAR UN POCO MAS PERO SOBRE EL CODIGO
Muy bueno lo de fragmentos no lo sabia. Gracias por la información.
ResponderEliminarGracias por publicar estas ayudas, esta muy claro y no te imaginas como me sirve para empezar. Saludos desde Argentina!
ResponderEliminarholaaaaaaaaaa, sera que me puedes mandar tu correo que tengo unas dudas y quisiera que me ayudaras, vivo en colombia, me llamo airinth, aaaaa y a ver si ya subistes el blogs de insertar, borra, y modificar......con jsf
ResponderEliminarQue bien... alguien con ánimo de difundir conocimiento. Te felicito. Estaré esperando la tercera parte... Saludos desde Colombia.
ResponderEliminarMuy bienn
ResponderEliminargracias lo necesitaba
David
Buen dia lo felicito por q pocas personas comparten informacion sobre la programacion en java, espero pueda contestarme esta pregunta , segui el tutorial para generar los menus en un jspf pero veo q por defecto al probrarlo en un naveador ocurre un algo y es lo siguiente : si abro menus y menus al darle con el navegador la flecha hacia atras me muestra las interaciones con el menu y no la pagina q en realidad se encontraba atras , espero q me halla entendido y pues si tienes alguna solucion nos la dieras a conocer , Gracias
ResponderEliminarAndres David
HOLAS JOSE SOY MISAEL DE AYACUCHO ESTUDIANTE DE ING DE SISTEMAS ESTOY INTERESADO EN EL DESARROLLO EN VISUAL JSF SEGUI TUS MANUALES Y LOGRE LLEGAR HASTA EL FINAL SOBRE TODO EN LA CONEXION CON POSTGRESS , POR AHI MENSIONAS Q VAS A PUBLICAR LAS OPCIONES DE AGREGAR O ELIMINAR DATOS ESTA PUBLICADO EN EL BLOG? O ES POSIBLE Q ME ENVIES A MI CORREO ELECTRONICO TE ESTARE MUY AGRADESIDO misael_aylas@hotmail.com ...ATTE. MISAEL.
ResponderEliminarQue buen tutorial te felicito porque lo explicas muy bien, como consigo la segunda parte mi correo clamomu52@hotamil.com. Gracias
ResponderEliminarMuy buen aporte!! la verdad te lo agradezco...en la lista de espera de la/s proxima/s partes! Saludos
ResponderEliminarHola! una pregunta, por qué al crear una pagina nueva dentro del proyecto no me da la opcion "Visual Web JSF Pages" el netBeans????
ResponderEliminarTenes que instalar el plugin primero para el Visual Web JSF
ResponderEliminarok, muxas grascias..
ResponderEliminardonde esta la segunda parte que no la encuentro ha? xfa me urge saber donde esta
ResponderEliminarpero el codigo?
ResponderEliminarcomo le pones scroll al tree?¡ como lo tiene glasfish en su menu?¡
ResponderEliminarSaludos, como llenar el tree dinamicamente con datos de una base de datos? Alguien tiene una guia?
ResponderEliminarMe puedes facilitar el plugin para usarlo que no encuentro en ningun lado. Gracias
ResponderEliminarDominiquealonzo@hotmail.de
Me puede ayudar alguien con el plugin de Visual Web JSF para Netbeans 7.2
ResponderEliminar