El ejemplo es un pequeño sistema de Bibliotecas en el cual se tiene mantenimiento de Libros, Autores y Usuarios, y se pueden realizar los prestamos de libros y algunas consultas basicas. Espero en el transcurso de cada semana o antes ir subiendo cada parte de esta guía.
PARTE I. CREANDO EL PROYECTO Y LA INTERFAZ
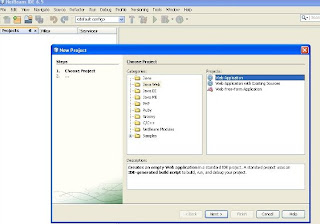
1. Crear el proyecto

 Usamos las opciones segun las figuras:
Usamos las opciones segun las figuras:Tipo de Proyecto: Java Web -> Web application

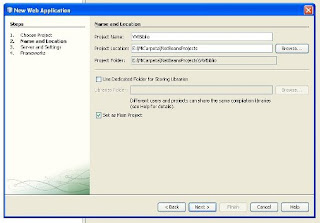
Llamaremos al proyecto "VWBiblio":
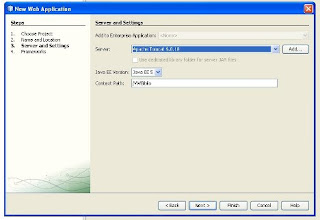
 Seleccionamos el Servidor de Aplicaciones: yo uso tomcat por lo comercial que es, por ejemplo hay muy pocos host que te den un servidor Glassfish, hay mas documentación y ayuda sobre tomcat; asi que por eso prefiero usarlo.
Seleccionamos el Servidor de Aplicaciones: yo uso tomcat por lo comercial que es, por ejemplo hay muy pocos host que te den un servidor Glassfish, hay mas documentación y ayuda sobre tomcat; asi que por eso prefiero usarlo.
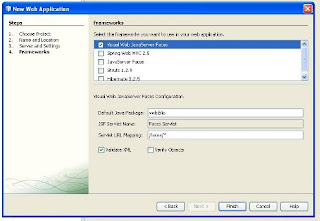
Seleccionamos el framework: VisualWeb JavaServer Faces
 Le damos en "Finish" y ya tenemos creado nuestro proyecto.
Le damos en "Finish" y ya tenemos creado nuestro proyecto.2. Creando la Pagina Principal (Menu y fragments)
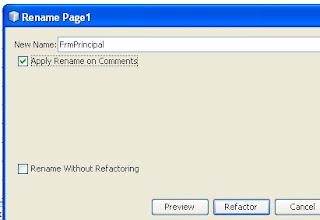
La pagina por default se llama Page1.jsp, la renombramos(Ctrl+R) a FrmPrincipal (me gusta usar esa nomenclatura :o) ) y presionamos "Refactor"

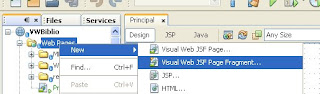
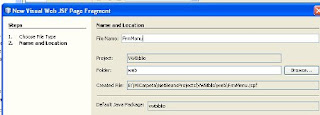
Agrego una pagina del tipo Fragment para el menu y la llamare "FrmMenu",


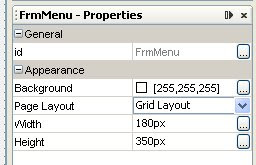
Ajusto el ancho y largo del fragment (widht= ,height= )

Luego agrego un control del tipo "Tree", al colocarlo me pide editar el titulo y le pongo "MENU".

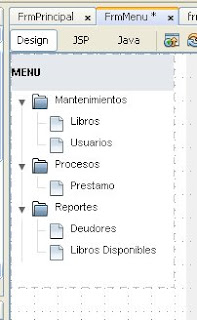
Agrego TreeNodes haciendo click derecho sobre el nodo padre y click en "Add Tree Node" hasta tener un menu como el de la figura.

Agrego otra pagina de tipo Fragment para la barra de Titulo y le pongo de nombre "Frmtitulo"
 Luego configuro el ancho=800px y alto=75px.
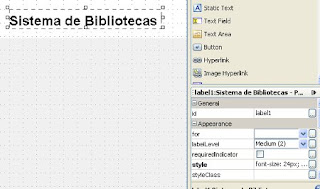
Luego configuro el ancho=800px y alto=75px.Agrego un control de tipo Label y cambio el texto a "Sistema de Bibliotecas"

Cambio el tamaño de la fuente del Label a 24px, eso lo hago modificando la propiedad "Style" del Label.

Cerramos guardando FrmMenu y FrmTitulo.
Ahora vamos a la pagina FrmPrincipal que sera la que contenga los fragments que hemos creado.
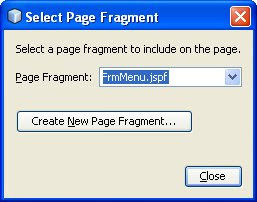
Agregamos un control del tipo "Page Fragment Box", aparece una venta donde se puede seleccionar el fragmento a agregar, automaticamente se seleccionara el fragment "FrmMenu.jspf" que es el Menu que creamos anteriormente, asi que solo hacemos click en el boton "Close"

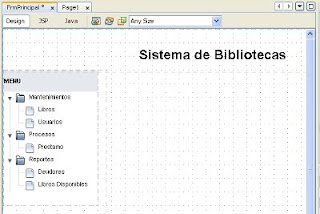
Agregamos otro "Page Fragment Box" y en la ventana de seleccion escogemos "FrmTitulo.jspf", luego le damos en "Close" con lo cual tenemos los dos fragment en nuestra pagina principal. Los ubicamos usando el mouse de tal forma que nos quede como la figura siguiente.

3. Agregando las demas paginas y la navegacion del Menu.
Como ya tenemos nuestra pagina principal con titulo y Menu, ahora agregaremos las demas paginas de nuestro proyecto y la enlazaremos al Menu de navegacion que hemos creado.
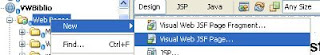
Click derecho en "Web Pages" del proyecto y New -> "VisualWeb JSF Page".

Le cambio del nombre a FrmLibros y le doy click en el boton "Finish".
Del mismo modo agregamos las paginas FrmUsuarios, FrmPrestamo, FrmDeudores y FrmLibrosDisponibles.
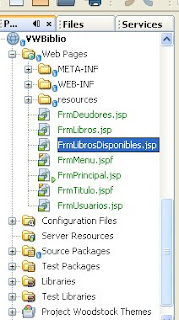
Por lo que nuestra carpeta "WebPages" quedara como la figura siguiente:

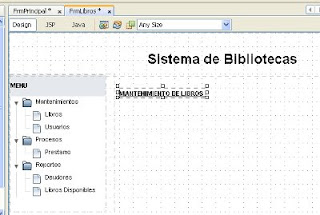
Ahora abrimos la pagina "FrmLibros" y agregamos los fragments FrmMenu y FrmTitulo al igual que hicimos en la pagina principal "FrmPrincipal".
Tambien agregamos un control de tipo Label y le ponemos como texto "MANTENIMIENTO DE LIBROS". Con ello nos debera quedar una pagina como se muestra en la figura:
 Ahora para añadirle la navegacion al menu: regresamos a la pagina de tipo Fragment "FrmMenu", alli seleccionamos el nodo Libros de nuestro Menu,
Ahora para añadirle la navegacion al menu: regresamos a la pagina de tipo Fragment "FrmMenu", alli seleccionamos el nodo Libros de nuestro Menu,
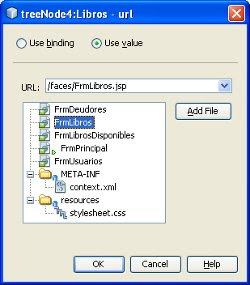
Luego vamos a la propiedad "url" y la cambiamos usando el boton del lado derecho "...", al aparecer la ventana seleccionamos la pagina "FrmLibros" y hacemoc click en el boton "Ok".

Debemos hacer lo mismo para las otros nodos del Menu y cambiar su propiedad "url" segun la pagina que corresponda.
Con ello si ejecutamos nuestra aplicacion (presionando F6) tendremos ya nuestro aplicativo web con un menu con el que podemos navegar entre las diferentes opciones.
Esto todo por ahora, la siguiente parte sera hacer el primer mantenimiento, para lo que usaremos PostgreSQL enlazado a nuestro proyecto VisualWeb JSF. Bye
